MathML in Chromium: Igalia is making good progress!
03 May 2019
Igalia has made good progress on the implementation roadmap since the beginning of the project.
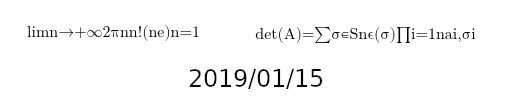
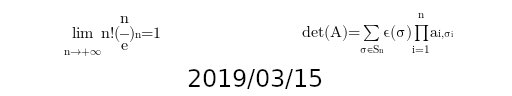
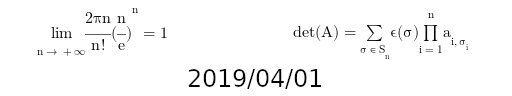
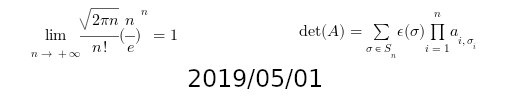
Last month, Igalia developers attended BlinkOn. It was an opportunity to introduce the project to the Chromium community and to present the first MathML results after three months. Things are progressing well as you can see on this slide show which demonstrates the improvements in rendering on two mathematical formulas over these past few months:

Currently, the status on the implementation roadmap is as follows:
-
Basic setup: This part is complete. It is possible to display equations (centered in its own paragraph) and inline equations (with correct alignment with respect to surrounding text). Support for miscellaneous
mrow-like containers, text or spacing elements is implemented. Finally, basic style attributes (direction, colors, font-size) are mapped to CSS. -
Basic Layout: This part is complete too. This includes fractions, various scripted elements, simple table layout (e.g. for matrices) and more advanced spacing.
-
Operator Dictionary. This part is still in progress. For now, simple dictionary-based operator spacing is implemented. More features like
accent,largeopormovablelimitsare expected. -
Stretchy Operators. This has not started yet and is currently the most obvious missing features (e.g. big integrals or stretchy fences). Discussions that happened with Google at BlinkOn will help to start the implementation soon.
-
Advanced Style. Support for the
mathvariantattribute (including automatic math italic for variables) has been implemented by extending thetext-transformCSS property. A new CSS property fordisplaystyleis also available but it is not fully used yet in the MathML layout. Support for thescriptlevelattribute is missing but thanks to the help of Mozilla, the MathML Refresh Community Group has designed a CSS proposal that will be used to implement it.
Besides the implementation effort, interoperability work mentioned in the initial announcement is also being pursued at a good pace. Stay tuned for more updates!